Every solution provider wants to deliver a solution which is unique in terms of its design. While this is a basic requirement, it doesn’t necessarily mean that every user interface has to be designed from scratch. Enter the atomic design system approach, a collection of pre-coded components, guided by clear standards, that could be used in different ways to build unique solutions. As a solution developer, the best thing you can do to increase productivity and ROI is to make use of a design system that sits on top of a platform that drives you to deliver powerful yet unique solutions.
The Atomica UI System is no style guide and it’s essential to understand what a UI system is in order to derive value from it. The first step is to use the Liquid Gears platform which provides you with a backend ready to go. The Atomica UI System then provides you with a polished and efficient user interface toolkit ready for you to both design and fully integrate the user interface of the Mobile & Web Apps you create. Leverage this to power all your communication solutions.
What Does it Look Like?
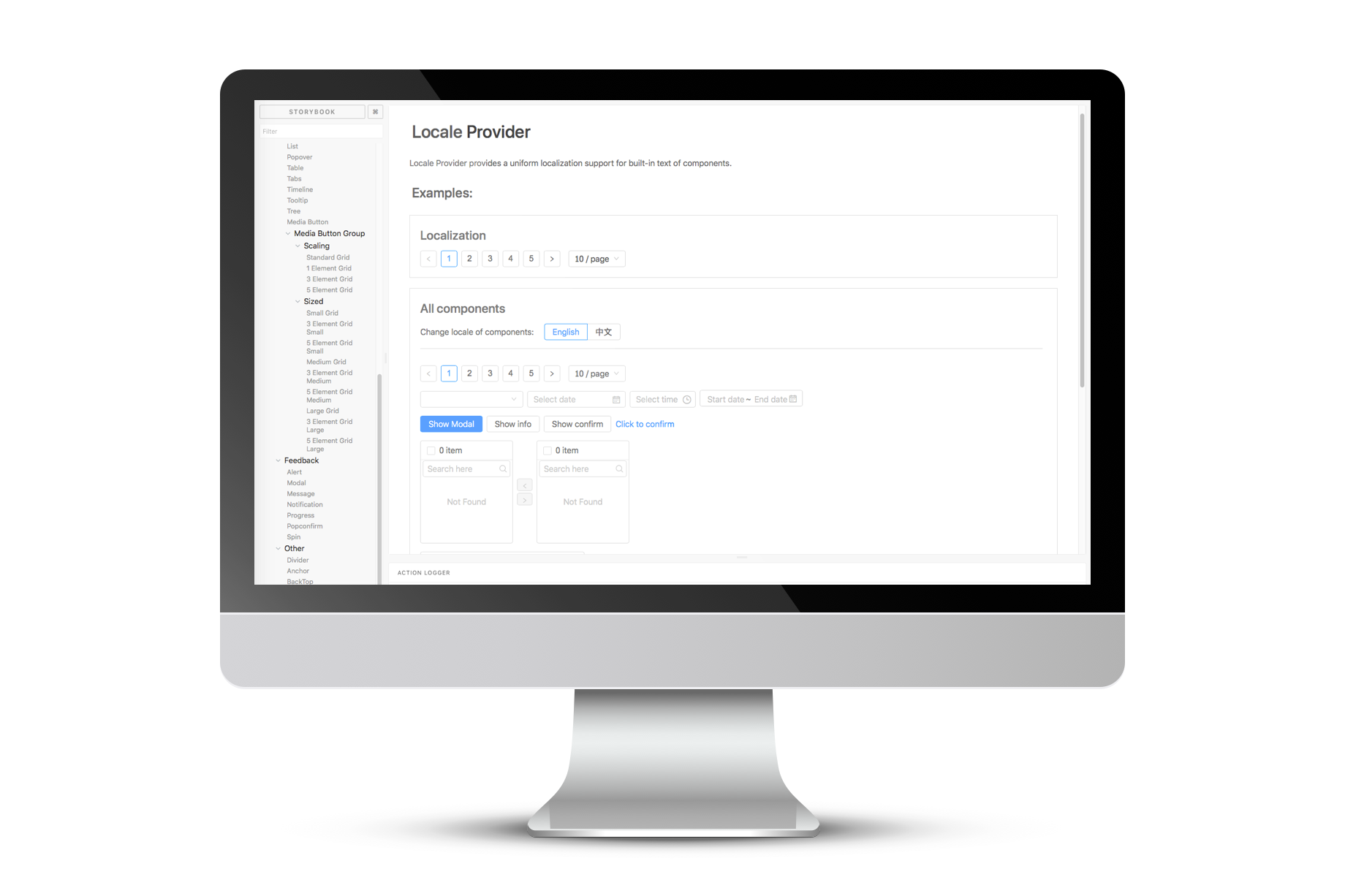
Take a look at the following screenshots to get a quick idea of our Atomica UI System. Even better, you can head over to our hosted UI Kit and have a play. The components you see are real components from the UI Kit, and the tool you are using to browse them is a Storybook.

The System
As the name suggests, the Atomica UI System embraces the ideas of atomic design. It’s all about establishing a system of components which can be reused and composed as needed to create consistent, beautifully designed interfaces. Just as for our IWA framework, all of our work on the Atomica UI System is open source and free to use, including for commercial purposes.
The Atomica UI System is powered by two brilliant pieces of open source software: React.js and Ant Design. Ant Design, or “Antd” for short, is a full-featured UI toolkit which we have extended. We are keeping the Atomica UI System in line with the underlying Antd project so that updates from Antd can be downstream. As you can see with our hosted UI Kit, we also encourage you to make use of Storybooks.
From Ideas to Design to Code
The Atomica UI System lets your team easily, without duplicating work, go through the followings steps:
- Ideas and initial discussions with the customer
- Rapid sketching (preferably in Sketch)
- Rapid prototyping and interactive mockups, using Storybooks
- Iterate on the interface design and code frontend
- Reuse components and stories from Storybooks and add integration with backend
More Information
For more information and technical details, please refer to our Resources. Feel free to explore the documentation and components of the UI System, or contact us using the form below if you have any questions.